
최신 HTML & CSS 트렌드: 2025년 필수 웹 개발 기술
웹 개발의 세계는 빠르게 변화하고 있습니다. 2025년에는 어떤 HTML & CSS 기술이 대세가 될까요?
최신 트렌드를 반영한 필수 기술을 알아보겠습니다!
안녕하세요, 웹 개발의 최신 트렌드를 탐구하는 여러분! 매년 새로운 기술과 패턴이 등장하면서 웹 개발 환경은 점점 더 발전하고 있습니다. 2025년에는 어떤 HTML과 CSS 기술이 주목받을까요?
오늘은 최신 웹 개발 트렌드를 분석하고, 실무에서 바로 적용할 수 있는 핵심 기술을 정리해 보겠습니다.
목차
2025년 HTML 트렌드

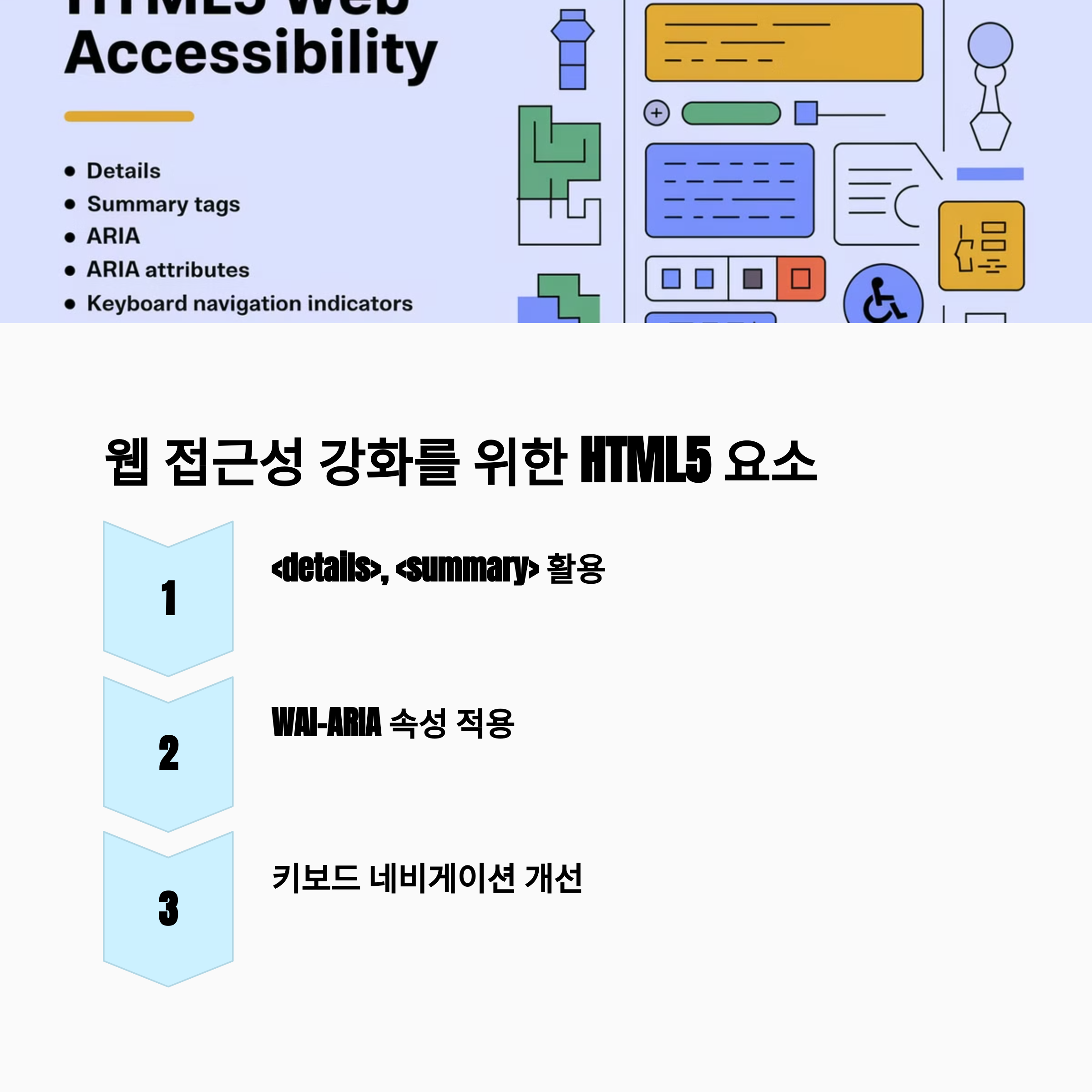
HTML은 비교적 안정적인 마크업 언어이지만, 웹 표준이 발전하면서 계속해서 새로운 요소와 기능이 추가됩니다. 2025년에는 웹 접근성과 사용자 경험을 강화하는 기능이 더욱 강조될 것으로 보입니다.
대표적인 트렌드는 다음과 같습니다:
- 웹 접근성을 위한 새로운 ARIA 속성 강화
- 네이티브 모달 다이얼로그 지원 (
<dialog>요소 활용) - 웹 컴포넌트(Web Components)와 캡슐화된 UI 확산
- 네이티브 스크롤 애니메이션 (
scroll-timelineAPI)
2025년 CSS 트렌드

CSS는 최근 몇 년간 급격한 변화를 겪으며 더욱 강력한 기능을 제공하고 있습니다. 2025년에는 개발자들이 더욱 유연한 디자인을 구현할 수 있도록 다양한 기능이 보편화될 것입니다.
| 기술 | 설명 | 적용 가능성 |
|---|---|---|
| Container Queries | 미디어 쿼리 없이 요소 크기에 따라 스타일 적용 | 🔥 보편화 예상 |
| CSS Subgrid | 그리드 시스템을 세부적으로 조정 가능 | ⚡ 실무 적용 확대 |
| Scroll Snap | 스크롤 위치를 자동 정렬하여 부드러운 사용자 경험 제공 | ✅ 이미 활용 중 |
컨테이너 쿼리(Container Queries)의 활용

미디어 쿼리는 반응형 디자인에서 필수적인 요소였지만, 2025년에는 컨테이너 쿼리가 이를 대체할 가능성이 높습니다. 컨테이너 쿼리를 사용하면 부모 요소의 크기에 따라 스타일을 조정할 수 있습니다.
컨테이너 쿼리의 주요 장점은 다음과 같습니다:
- 미디어 쿼리 없이 유연한 반응형 디자인 가능
- 컴포넌트 기반 개발에서 활용도 증가
- 더 간결한 CSS 코드 작성 가능
아래는 간단한 컨테이너 쿼리의 예제입니다:
@container (min-width: 600px) {
.card {
font-size: 1.5rem;
}
}
컨테이너 쿼리는 웹 개발에서의 유연성을 극대화하며, 반응형 디자인을 더욱 정교하게 만들 수 있습니다.
CSS 변수와 커스텀 속성의 확장

CSS 변수(--custom-property)는 스타일을 보다 유연하게 관리할 수 있도록 도와줍니다. 2025년에는 CSS 변수의 활용도가 더욱 증가할 것으로 예상되며, 특히 테마 설정과 다크 모드 구현에서 중요한 역할을 합니다.
다음은 CSS 변수를 활용한 색상 테마 설정 예제입니다:
:root {
--primary-color: #9c27b0;
--secondary-color: #f3e5f5;
}
button {
background-color: var(--primary-color);
color: white;
}
CSS Subgrid와 레이아웃 혁신

CSS Grid가 등장한 이후 레이아웃 디자인은 더욱 강력해졌습니다. 특히 CSS Subgrid 기능이 점점 더 주목받고 있습니다. Subgrid는 부모 Grid의 행과 열을 자식 요소에서 활용할 수 있도록 하여, 레이아웃을 더욱 정교하게 조정할 수 있습니다.
| 기능 | 설명 |
|---|---|
| Subgrid | 부모 Grid의 행과 열을 자식 요소가 상속받아 정렬 가능 |
| 레이아웃 정밀도 | 보다 세밀한 레이아웃 제어 가능 |
다크 모드 & 컬러 스킴 자동화

다크 모드는 현대 웹사이트에서 필수적인 기능이 되었으며, 2025년에는 CSS를 활용한 컬러 스킴 자동화가 더욱 확산될 것입니다. 사용자의 시스템 설정을 감지하여 자동으로 다크 모드를 적용할 수 있습니다.
다크 모드 구현의 주요 요소는 다음과 같습니다:
prefers-color-scheme미디어 쿼리를 활용한 자동 감지- CSS 변수를 사용하여 다크 모드와 라이트 모드 전환
- 사용자 설정을 로컬 스토리지에 저장하여 지속적 적용
아래는 다크 모드를 적용하는 CSS 코드 예제입니다:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: white;
}
}
이러한 기능을 활용하면 사용자의 선호도에 맞는 UX를 제공할 수 있으며, 현대적인 웹사이트의 필수 요소로 자리 잡을 것입니다.
자주 묻는 질문 (FAQ)
가장 큰 변화 중 하나는 컨테이너 쿼리(Container Queries)와 CSS Subgrid의 보편화입니다. 또한, 네이티브 모달(<dialog> 요소), ARIA 접근성 향상, 다크 모드 자동화 등의 기능이 더욱 강화되었습니다.
완전히 대체할 수는 없지만, 특정 상황에서는 미디어 쿼리보다 더 유용할 수 있습니다. 컨테이너 쿼리는 부모 요소의 크기에 따라 스타일을 조정할 수 있기 때문에 컴포넌트 기반 UI 개발에 적합합니다.
CSS 변수는 브라우저에서 해석되며, :root에 설정하여 전역적으로 사용할 수 있습니다. 반면, 일반 변수(예: SCSS 변수)는 컴파일 타임에 결정되며, CSS 변수보다 동적 사용이 제한됩니다.
두 가지 모두 강력한 레이아웃 도구이지만, 사용 목적이 다릅니다. Flexbox는 한 줄 또는 한 방향(가로/세로) 정렬에 유용하며, Grid는 다차원 레이아웃(행과 열)을 조정하는 데 더 적합합니다.
prefers-color-scheme 미디어 쿼리를 사용하여 자동 감지하는 것이 가장 간단한 방법입니다. 추가적으로 CSS 변수를 활용하여 다크/라이트 모드를 전환하면 유연성을 극대화할 수 있습니다.
앞으로는 더욱 웹 접근성과 사용자 경험을 향상하는 기능이 발전할 것입니다. 네이티브 애니메이션 API, AI 기반 디자인 조정, 인터랙티브 요소들이 더욱 활성화될 전망입니다.
마무리 및 앞으로의 전망

웹 개발 기술은 매년 빠르게 발전하고 있으며, 2025년에는 더 많은 혁신적인 기능이 표준으로 자리 잡을 것입니다.
특히 컨테이너 쿼리, CSS Subgrid, 다크 모드 자동화 등의 기술은 실무에서 점점 더 필수적인 요소가 될 것입니다.
지금부터 최신 트렌드를 익히고 실무에 적용해 나간다면, 더욱 발전된 웹 개발자로 성장할 수 있습니다.

여러분은 어떤 기술이 가장 흥미롭게 느껴지시나요?
혹시 실무에서 활용해 본 기술이나 궁금한 점이 있다면 댓글로 함께 이야기 나눠 보아요!


